-
Tài liệu hướng dẫn
-
Kênh POS
Hướng dẫn sử dụng phần mềm quản lý bán hàng
-
Dịch vụ ăn uống
Hướng dẫn sử dụng phần mềm quản lý nhà hàng và quán cafe
-
Kênh Facebook và Sàn TMĐT
Hướng dẫn quản lý bán hàng online trên Facebook và sàn TMĐT
-
App Mobile
Hướng dẫn bán hàng nhanh chóng trên ứng dụng điện thoại
-
Kênh Website
Hướng dẫn xây dựng website bán hàng
-
Bán hàng đa kênh
Hướng dẫn kết nối và quản lý bán hàng đa kênh
-
Máy bán hàng
Hướng dẫn sử dụng máy bán hàng
-
Sapo Money
Giải pháp thanh toán không tiền mặt và các dịch vụ tài chính toàn diện
-
Sapo Express
Giải pháp tối ưu vận hành và chi phí chuyển phát
-
Bảo mật thông tin
-
- Video
- FAQs
- Tài liệu nhà phát triển
popup-web
seo-sapo-web
Thêm thẻ Schema cho website
Thẻ Schema là một cấu trúc dữ liệu bạn có thể sử dụng để thêm vào website giúp cải thiện thứ hạng trên công cụ tìm kiếm. Nếu biết cách khai thác thẻ Schema, kết quả tìm kiếm của bạn sẽ được hiển thị nổi bật, thu hút khách hàng hơn, từ đó tăng tỷ lệ nhấp chuột vào kết quả tìm kiếm nhiều hơn.
Nền tảng Sapo Web hoàn toàn hỗ trợ dữ liệu có cấu trúc Schema cho các trang nội dung, cho phép nhà quản trị cài đặt và tối ưu điều này.
Trong bài viết này chúng tôi sẽ giúp bạn tìm hiểu:
- Breadcrumbs – Hiển thị link điều hướng trong chuyên mục bài viết.

- Event – Hiển thị các thông tin quan trọng của những sự kiện mà bạn đang tổ chức và đăng nó lên website.

- Organizations – Hiển thị thông tin của cơ quan, tổ chức sở hữu website. Các thông tin này bao gồm tên tổ chức, địa chỉ văn phòng, số điện thoại và đường dẫn tới website.

- People – Hiển thị nơi làm việc và vị trí làm việc của một cá nhân nào đó.

- Products – Nếu bạn là một người bán hàng trên mạng thì cũng có thể thêm các thông tin cần thiết về sản phẩm của mình trên máy tìm kiếm như giá tiền, đánh giá.

- Recipes – Đây là thông tin thú vị dành cho các blog chuyên về ẩm thực và dạy nấu ăn đây. Tính năng này sẽ hiển thị những thông tin quan trọng của một bài viết chuyên về ẩm thực như thời gian hoàn thành, lượng calories có trong món ăn và thông tin đánh giá bài viết.

- Review – Hiển thị giá thành sản phẩm và xếp hạng đánh giá cho sản phẩm đó. Thích hợp với các blog marketing hay affiliate.

- Software Application – Khi bạn đăng một ứng dụng hay phần mềm nào đó lên website và muốn hiển thị thông tin liên quan đến ứng dụng ngoài kết quả tìm kiếm thì bạn sử dụng phần này, khi sử dụng sẽ hiển thị một hình ảnh tượng trưng cho ứng dụng, kèm theo đó là giá tiền của ứng dụng đó.

- Facebook Share – Mặc định khi tiến hành chia sẻ một liên kết nào đó lên Facebook, liên kết đó sẽ tự động hiển thị tiêu đề, hình ảnh và trích đoạn giới thiệu. Thông thường thì bạn không thể kiểm soát những thông tin này để hiển thị theo ý muốn. Nhưng giờ đây bạn có thể làm được điều đó với Rich Snippets bao gồm tùy chỉnh tiêu đề, trích đoạn giới thiệu và hình ảnh đại diện với Rich Snippets. Phần này được gọi theo 1 cái tên khác dành riêng cho nó là Facebook Open Graph.

Mặc dù có rất nhiều loại Schema khác nhau nhưng với 1 website bán hàng, bạn chỉ nên thêm 1 số Schema như Breadcrumbs, Product, Review.
2. Thêm thẻ Schema vào website
- Bước 1: Tại trang quản trị website, truy cập vào Website và chọn Giao diện
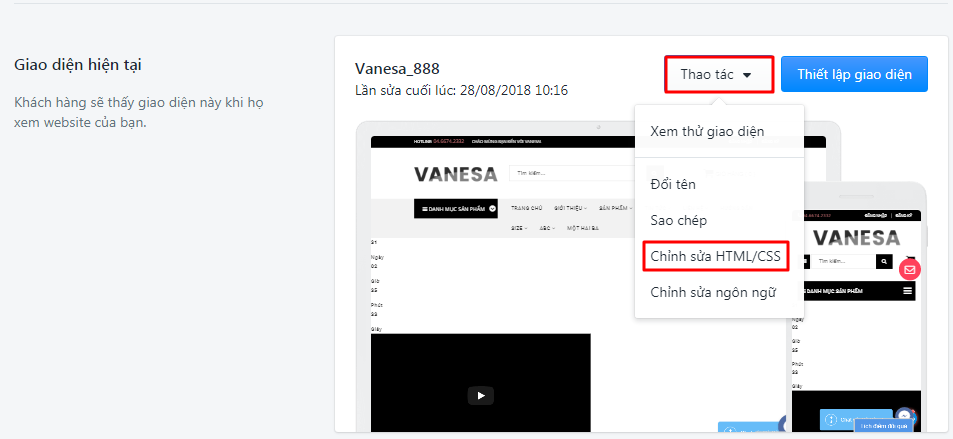
- Bước 2: Trong trang chi tiết của Giao diện, click vào Thao tác và chọn Chỉnh sửa HTML/CSS
- Với các Schema của blog và bài viết thì bạn dán code vào file blog.bwt hoặc file article.bwt

- Với các Schema liên quan đến sản phẩm (như hiển thị ảnh sản phẩm, giá bán, đánh giá sản phẩm…), bạn dán code vào file product.bwt

Bạn có thể tìm thấy đầy đủ các mẫu code Schema tại đây.
- Bước 3: Chọn Lưu để lưu lại thông tin.
Lưu ý
Không phải lúc nào bạn thêm code Schema vào website là tất cả các thiết lập của bạn sẽ được hiển thị theo mong muốn, mà Google sẽ quét thông tin và quyết định Schema đó có phù hợp để hiển thị trên trang kết quả tìm kiếm hay không.
Bài viết trên có hữu ích cho bạn không?
Hữu ích
Không hữu ích