-
Tài liệu hướng dẫn
-
Kênh POS
Hướng dẫn sử dụng phần mềm quản lý bán hàng
-
Dịch vụ ăn uống
Hướng dẫn sử dụng phần mềm quản lý nhà hàng và quán cafe
-
Kênh Facebook và Sàn TMĐT
Hướng dẫn quản lý bán hàng online trên Facebook và sàn TMĐT
-
App Mobile
Hướng dẫn bán hàng nhanh chóng trên ứng dụng điện thoại
-
Kênh Website
Hướng dẫn xây dựng website bán hàng
-
Bán hàng đa kênh
Hướng dẫn kết nối và quản lý bán hàng đa kênh
-
Máy bán hàng
Hướng dẫn sử dụng máy bán hàng
-
Sapo Money
Giải pháp thanh toán không tiền mặt và các dịch vụ tài chính toàn diện
-
Sapo Express
Giải pháp tối ưu vận hành và chi phí chuyển phát
-
Bảo mật thông tin
-
- Video
- FAQs
- Tài liệu nhà phát triển
popup-web
seo-sapo-web
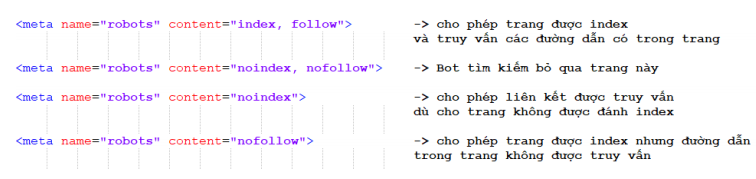
Thêm thẻ Meta Robot
Thẻ Meta Robots được sử dụng đặt trong trang website để điều khiển robots đọc nội dung của từng trang.
Nếu bạn muốn một trang trong website của mình như một landing page chạy quảng cáo, hoặc một trang nội dung mà bạn muốn chặn không cho bot Google quét tới thì có 2 cách để bạn thực hiện điều này:
-
Cách 1: Chỉnh sửa file robots.txt
-
Cách 2: Chỉnh sửa thẻ meta robots
Nếu như việc chỉnh sửa file robots.txt bạn sẽ cần nhờ đến sự hỗ trợ của Trung tâm trợ giúp Sapo thì thẻ meta robot bạn có thể tùy chỉnh ngay trong code giao diện.

Trong bài này chúng tôi sẽ hướng dẫn bạn cách thêm các mẫu thẻ Meta robots vào giao diện của website:
- Bước 1: Tại trang quản trị website, truy cập vào Website và chọn Giao diện
- Bước 2: Trong trang chi tiết của Giao diện, click vào Thao tác và chọn Chỉnh sửa HTML/CSS
- Bước 3: Tại trang chỉnh sửa HTML/CSS, trong thư mục Layouts bạn click chọn mở file theme.bwt. Tại đây, bạn dán đoạn code vào sau thẻ <head> và trước thẻ </head>.
Một số code mẫu thẻ Meta Robots:
-
Không index trang tìm kiếm:
{% if template contains ‘search’ %}
<meta name=”robots” content=”noindex”>
{% endif %}
<meta name=”robots” content=”noindex”>
{% endif %}
-
Không index trang giỏ hàng:
{% if template contains ‘cart’ %}
<meta name=”robots” content=”noindex”>
{% endif %}
-
Không index 1 trang cụ thể:
{% if alias contains ‘url-trang’ %}
<meta name=”robots” content=”noindex”>
{% endif %}
-
Nếu bạn có nhiều trang cần cài đặt noindex thì có 1 cách rất đơn giản đó là quy định 1 tag nhất định để thêm vào những bài cần noindex, sau đó cài đặt noindex tag đó. Khi đó, cần noindex sản phẩm/bài viết nào thì chỉ cần thêm tag đó vào là được. Code mẫu:
{% if template contains ‘collection’ or template contains ‘blog’ %}
{% if current_tags = ‘tên tag’ %}
<meta name=”robots” content=”noindex”>
{% endif %}
{% endif %}
- Bước 4: Chọn Lưu để lưu thông tin
Bài viết trên có hữu ích cho bạn không?
Hữu ích
Không hữu ích



