-
Tài liệu hướng dẫn
-
Kênh POS
Hướng dẫn sử dụng phần mềm quản lý bán hàng
-
Dịch vụ ăn uống
Hướng dẫn sử dụng phần mềm quản lý nhà hàng và quán cafe
-
Kênh Facebook và Sàn TMĐT
Hướng dẫn quản lý bán hàng online trên Facebook và sàn TMĐT
-
App Mobile
Hướng dẫn bán hàng nhanh chóng trên ứng dụng điện thoại
-
Kênh Website
Hướng dẫn xây dựng website bán hàng
-
Bán hàng đa kênh
Hướng dẫn kết nối và quản lý bán hàng đa kênh
-
Máy bán hàng
Hướng dẫn sử dụng máy bán hàng
-
Sapo Money
Giải pháp thanh toán không tiền mặt và các dịch vụ tài chính toàn diện
-
Sapo Express
Giải pháp tối ưu vận hành và chi phí chuyển phát
-
Bảo mật thông tin
-
- Video
- FAQs
- Tài liệu nhà phát triển
popup-web
Các bước chỉnh sửa mẫu email trên sapo web
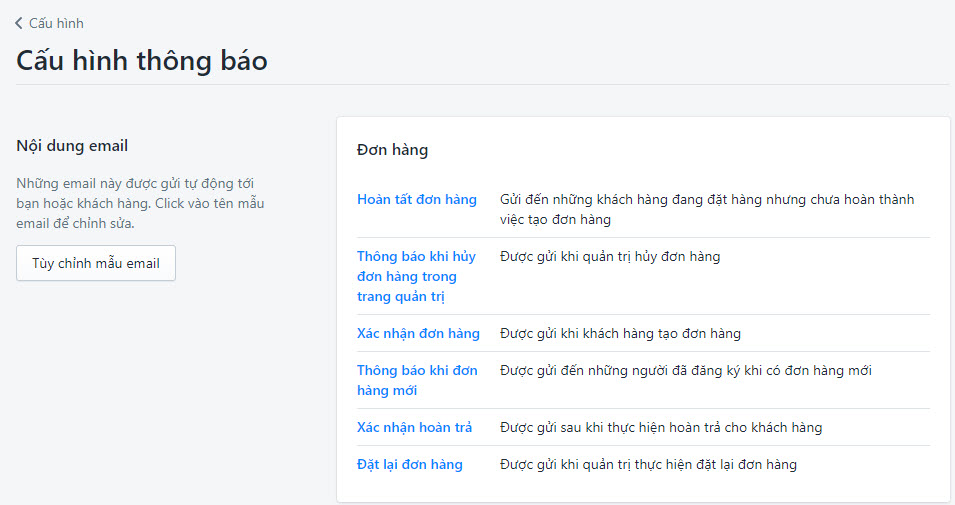
Ở phần Cấu hình thông báo chúng tôi đã tạo sẵn cho bạn một số mẫu email:
- Kích hoạt tài khoản của khách hàng từ phía admin: Được gửi khi tài khoản của khách hàng được kích hoạt từ phía admin
- Đổi mật khẩu khách hàng: Được gửi khi khách hàng yêu cầu đổi mật khẩu
- Đổi mật khẩu khách hàng từ phía admin: Được gửi khi tài khoản của khách hàng được đổi mật khẩu từ phía admin
- Đăng ký tài khoản khách hàng thành công: Được gửi đến khách hàng sau khi đăng ký tài khoản thành công trên website
- Thông báo khi hủy đơn hàng trong trang quản trị: Được gửi khi quản trị hủy đơn hàng
- Xác nhận đơn hàng: Được gửi khi khách hàng tạo đơn hàng
- Thông báo khi có đơn hàng mới: Được gửi đến những người đã đăng ký khi có đơn hàng mới
- Xác nhận hoàn trả: Được gửi sau khi thực hiện hoàn trả cho khách hàng
- Xác nhận giao nhận: Được gửi khi đơn hàng được giao vận
- In đơn hàng: Mẫu nội dung khi in đơn hàng
Các email này sẽ được gửi cho bạn, nhân viên hoặc khách hàng của bạn, tùy theo từng tình huống.
Mặc dù những email này đã được soạn sẵn trong shop của bạn, nhưng bạn vẫn có thể thay đổi nội dung trong những mẫu email đó. Để làm vậy, hãy thực hiện theo các bước sau:
-
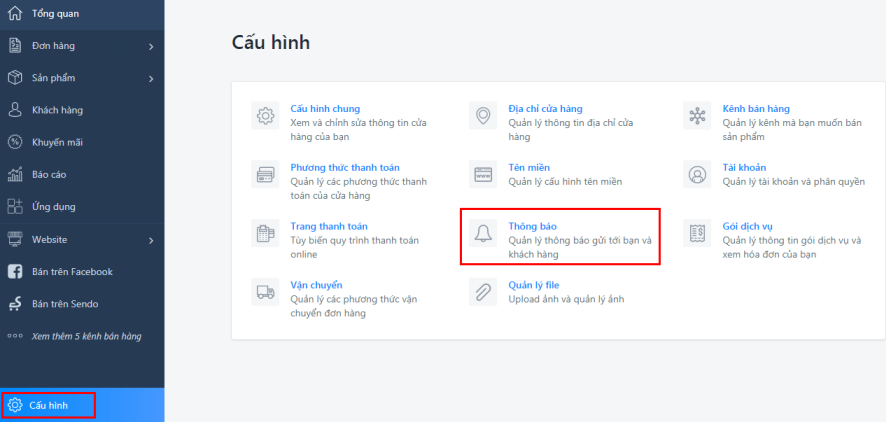
Bước 1:Trong trang quản trị website, click vào trang Cấu hình và chọn Thông báo:

-
Bước 2: Trong phần Nội dung email, nhấp chuột vào mẫu mà bạn muốn thay đổi.

-
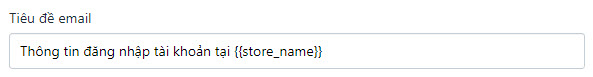
Bước 3: Một cửa sổ phụ sẽ xuất hiện và bạn có thể chỉnh sửa ở đây. Đầu tiên, bạn có thể chỉnh sửa phần Chủ đề email.

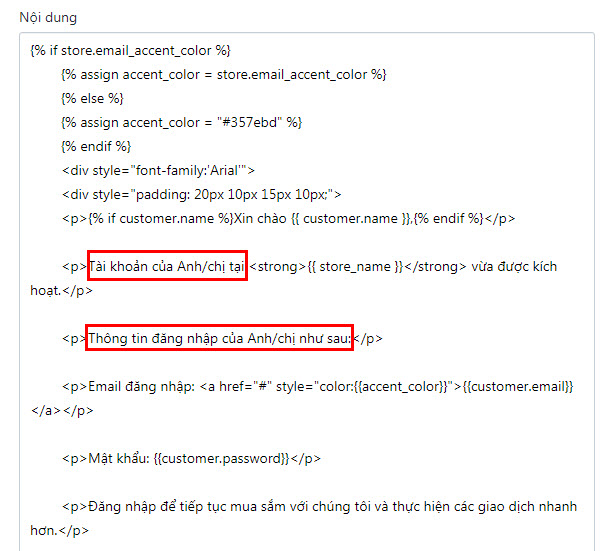
Sau đó, bạn có thể chỉnh sửa thân email bằng cách chỉnh sửa phần văn bản nằm ngoài dấu ngoặc kép {{…}}
Các giá trị nằm trong “{{…}}” là những giá trị dùng để lấy dữ liệu từ hệ thống. Tất cả các nội dung này bạn không sửa, vì sửa không đúng sẽ ảnh hưởng nội dung và bố cục email.

Sau khi chỉnh sửa nội dung email xong, bạn có thể click vào Xem để kiểm tra lại xem nội dung đã phù hợp và hiển thị chính xác hay chưa.
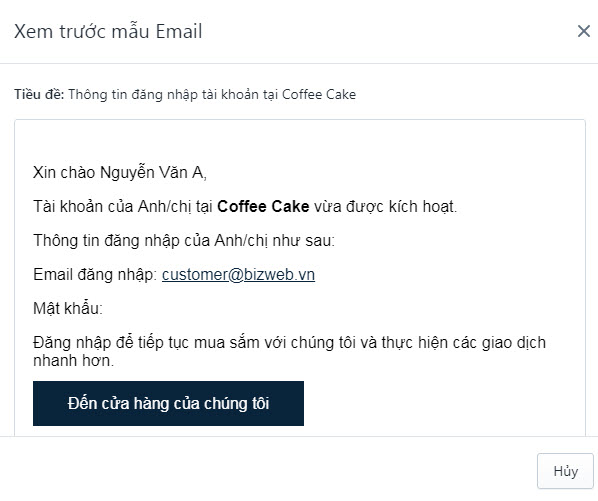
Ví dụ 1: Mẫu Kích hoạt tài khoản của khách hàng từ phía admin. Ở phần thân email, các bạn sẽ thấy nội dung như sau:
<title></title>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<div style="font-family:'Arial'">
<div style="padding: 20px 10px 15px 10px;">
<p>{% if customer.name %}Chào bạn {{ customer.name }},{% endif %}</p>
<p>Tài khoản của bạn tại {{ store_name }} vừa được kích hoạt.</p>
<p>Thông tin đăng nhập của bạn như sau nhé: </p>
<p>Email đăng nhập: {{customer.email}} </p>
<p>Mật khẩu: {{customer.password}} </p>
<p>Trân trọng, </p>
</div>
</div>
Khi click vào Xem bạn sẽ nhìn thấy nội dung email mà khách hàng sẽ nhận được:

Tại đây bạn sẽ thấy các trường hệ thống tự động lấy ra nội dung là gì:
| TRÊN FORM SỬA MẪU EMAIL | XEM NỘI DUNG THỰC TẾ |
|---|---|
| <title></title> <meta content="text/html; charset=utf-8" http-equiv="Content-Type" /> <div style="font-family:'Arial'"> <div style="padding: 20px 10px 15px 10px;"> |
Đây là code html định dạng của văn bản, các bạn không chỉnh sửa vào phần này. |
| Ở Tiêu đề email: Thông tin đăng nhập tài khoản tại {{store_name}} |
Tiêu đề email Thông tin đăng nhập tài khoản tại coffecake >> Như vậy store_name: chính là tên site Bizweb |
| Chào bạn {{ customer.name }} | Chào bạn Nguyễn Văn A >> Như vậy {{customer.name}}: là họ tên khách hàng |
| Email đăng nhập: {{customer.email}} | {{customer.email}}: email của khách hàng |
| Mật khẩu: {{customer.password}} | {{customer.password}}: mật khẩu của khách hàng |
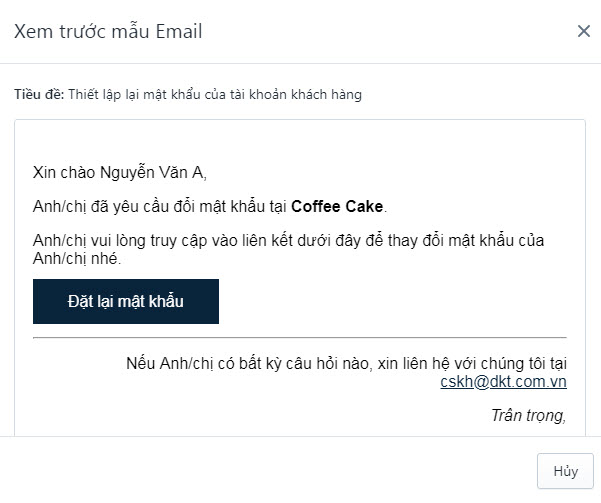
Ví dụ 2: Mẫu Đổi mật khẩu khách hàng. Ở phần thân email, các bạn sẽ thấy nội dung như sau:
<title></title>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<div style="font-family:'Arial'">
<div style="padding: 20px 10px 15px 10px;">
<p>{% if customer.name %}Chào bạn {{ customer.name }},{% endif %}</p>
<p>Bạn đã yêu cầu đổi mật khẩu tại {{ store.name }}.</p>
<p>Bạn vui lòng truy cập vào đường link dưới đây để thay đổi mật khẩu của bạn nhé.</p>
<a href='{{ customer.reset_password_url }}'>{{ customer.reset_password_url }}</a>
<br/>
<p>Trân trọng,</p>
</div>
</div>
Nội dung email mà khách hàng sẽ nhận được:

Tại đây bạn sẽ thấy các trường hệ thống tự động lấy ra nội dung là gì:
| TRÊN FORM SỬA MẪU EMAIL | XEM NỘI DUNG THỰC TẾ |
|---|---|
| <title></title> <meta content="text/html; charset=utf-8" http-equiv="Content-Type" /> <div style="font-family:'Arial'"> <div style="padding: 20px 10px 15px 10px;"> |
Đây là code html định dạng của văn bản, các bạn không chỉnh sửa vào phần này. |
| Chào bạn {{ customer.name }} | Chào bạn Nguyễn Văn A >> Như vậy {{customer.name}}: là họ tên khách hàng |
|
Bạn đã yêu cầu đổi mật khẩu tại {{ store.name }} |
Bạn đã yêu cầu đổi mật khẩu tại Bizmart.net >> {{store.name}} là tên site Bizweb |
| <p>Bạn vui lòng truy cập vào đường link dưới đây để thay đổi mật khẩu của bạn nhé.</p> <a href='{{ customer.reset_password_url }}'>{{customer.reset_password_url }}</a> |
Bạn vui lòng truy cập vào đường link dưới đây để thay đổi mật khẩu của bạn nhé. http://vuthithuhuyen.bizwebvietnam.net/account/reset/7c146e776d16aeb110ea93d38d7fe617-65 => <ahref='{{ customer.reset_password_url }}'>{{ customer.reset_password_url }}</a>là đường link để thay đổi mật khẩu cho khách hàng. |
Tương tự với các mẫu email còn lại, bạn kiểm tra các giá trị {{....}} và chỉnh sửa nội dung cho phù hợp theo ý mình.
-
Bước 4: Khi đã chỉnh sửa xong, chọn nút Lưu để hoàn tất.
Lưu ý
Các emails gửi đi từ shop của bạn được soạn bằng Liquid. Liquid là ngôn ngữ lập trình đơn giản, dễ sử dụng của Sapo Web. Bạn cũng có thể chỉnh sửa các thẻ liquid, để làm điều này hãy tham khảo về các Biến tham chiếu email tại đây
Bài viết trên có hữu ích cho bạn không?
Hữu ích
Không hữu ích

