-
Tài liệu hướng dẫn
-
Kênh POS
Hướng dẫn sử dụng phần mềm quản lý bán hàng
-
Dịch vụ ăn uống
Hướng dẫn sử dụng phần mềm quản lý nhà hàng và quán cafe
-
Kênh Facebook và Sàn TMĐT
Hướng dẫn quản lý bán hàng online trên Facebook và sàn TMĐT
-
App Mobile
Hướng dẫn bán hàng nhanh chóng trên ứng dụng điện thoại
-
Kênh Website
Hướng dẫn xây dựng website bán hàng
-
Bán hàng đa kênh
Hướng dẫn kết nối và quản lý bán hàng đa kênh
-
Máy bán hàng
Hướng dẫn sử dụng máy bán hàng
-
Sapo Money
Giải pháp thanh toán không tiền mặt và các dịch vụ tài chính toàn diện
-
Sapo Express
Giải pháp tối ưu vận hành và chi phí chuyển phát
-
Bảo mật thông tin
-
- Video
- FAQs
- Tài liệu nhà phát triển
popup-web
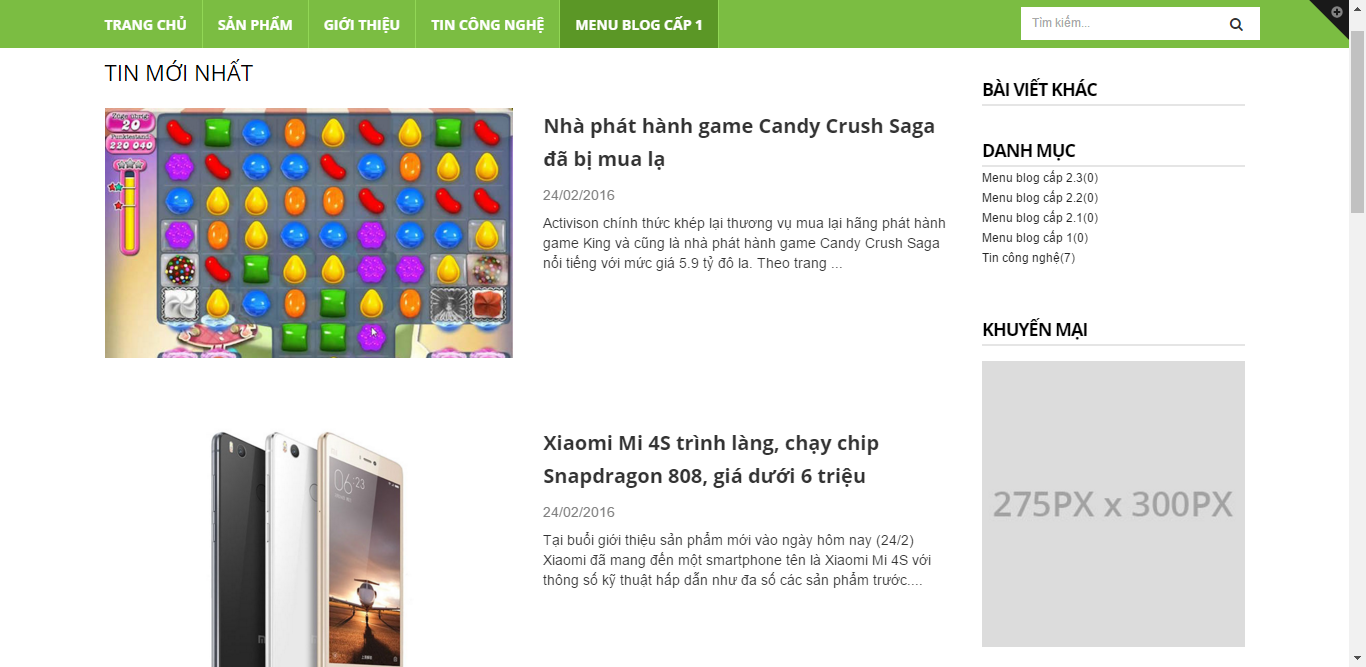
Tạo blog trang chủ theo style mong muốn
Bạn đang muốn tạo trang chủ blog theo style riêng của mình? Bài viết dưới đây sẽ giúp bạn tạo trang chủ blog với tất cả các bài viết mới nhất trong blog của bạn và hiển thị theo style riêng mong muốn của bạn nhé.

- Bước 1: Tạo code trang chủ blog
- Vào Giao diện >> Chọn biểu tượng  , chọn Chỉnh sửa HTML/CSS
, chọn Chỉnh sửa HTML/CSS
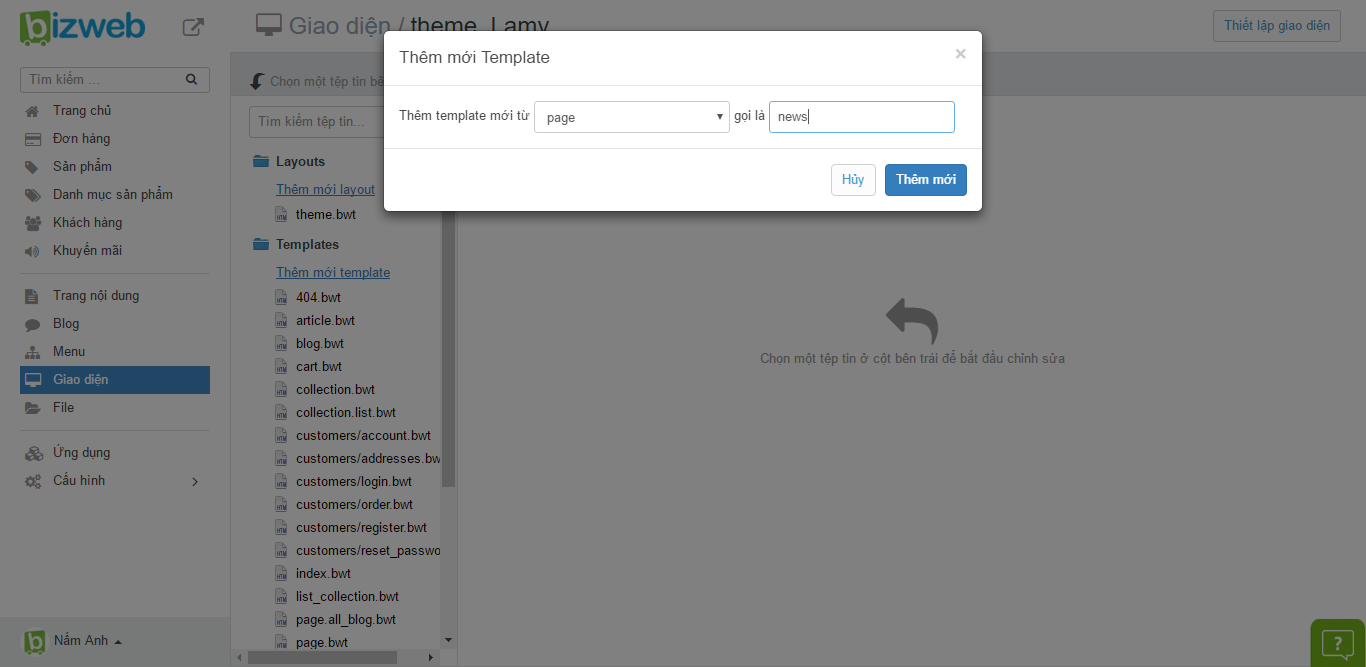
- Trong phần chỉnh sửa HTML/CSS của giao diện, tại phần Template chọn “Thêm mới template” >> Hệ thống sẽ hiển thị popup tạo template hiện thị để nhập thông tin
- Thêm mới Template mới từ: Chọn page
- Gọi là: news (bạn có thể đặt tên tùy chọn theo mong muốn)
- Chọn “Thêm mới” để hiển thị màn hình chỉnh sửa code của page mới tạo.

- Copy đoạn code sau dán vào màn hình chỉnh sửa code của page mới tạo và click Lưu.
{% assign blog = blogs.all %}
{% paginate blog.articles by 5 %}
<section class="main-container col2-right-layout">
<div class="main container">
<div class="row">
<div class="col-main col-sm-9">
<div class="page-title">
<h2>{{ page.title }}</h2>
</div>
<div class="blog-wrapper" id="main">
<div class="site-content" id="primary">
<div role="main" id="content">
{% for article in blog.articles %}
<article class="blog_entry clearfix wow bounceInLeft animated">
<div class="entry-content row">
<div class="featured-thumb col-md-6">
{% if article.content contains "<img" %}
{% assign src = article.content | split: 'src="' %}
{% assign src = src[1] | split: '"' | first | replace: '//cdn', 'http://cdn';; | replace: 'http:http://';;, 'http://';; | remove: 'https:' %}
<a href='{{ article.url }}'><img src='{{ src }}' ></a>
{% else %}
<img src="{{ 'no_image1.jpg' | asset_url }}"/>
{% endif %}
</div>
<div class="col-md-6">
<header class="blog_entry-header clearfix">
<div class="blog_entry-header-inner">
<h2 class="blog_entry-title"> <a rel="bookmark" href="{{ article.url }}">{{ article.title }}</a> </h2>
</div>
<!--blog_entry-header-inner-->
</header>
<time datetime="{{ article.published_on | date:'dd/MM/yyyy' }}" class="entry-date">{{ article.published_on | date:'dd/MM/yyyy' }}</time>
<div class="entry-content">
{{ article.content | strip_html | truncatewords: 40 }}
</div>
</div>
</div>
</article>
{% endfor %}
</div>
</div>
</div>
{% if paginate.pages > 1 %}
{% include 'paginate-pages' %}
{% endif %}
</div>
{% include 'sidebar-blog' %}
</div>
</div>
</section>
{% endpaginate %}
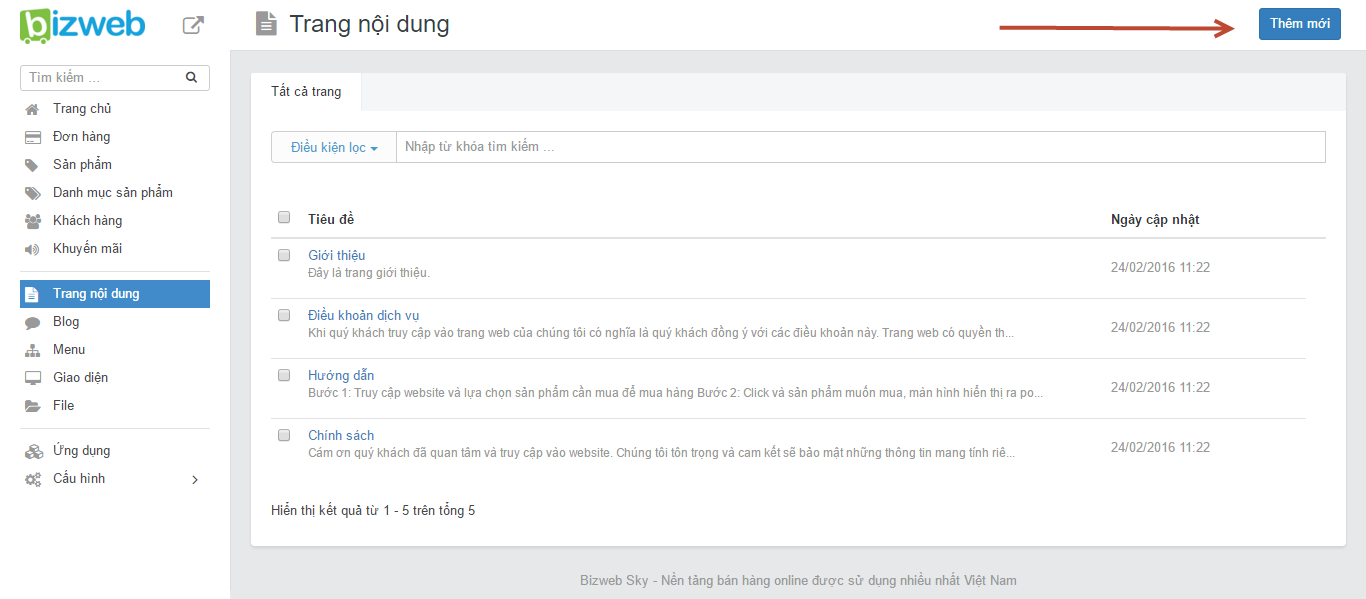
- Bước 2: Tạo trang nội dung trang chủ blog
- Tại quản trị website >> Vào Trang nội dung >> Chọn Thêm mới.

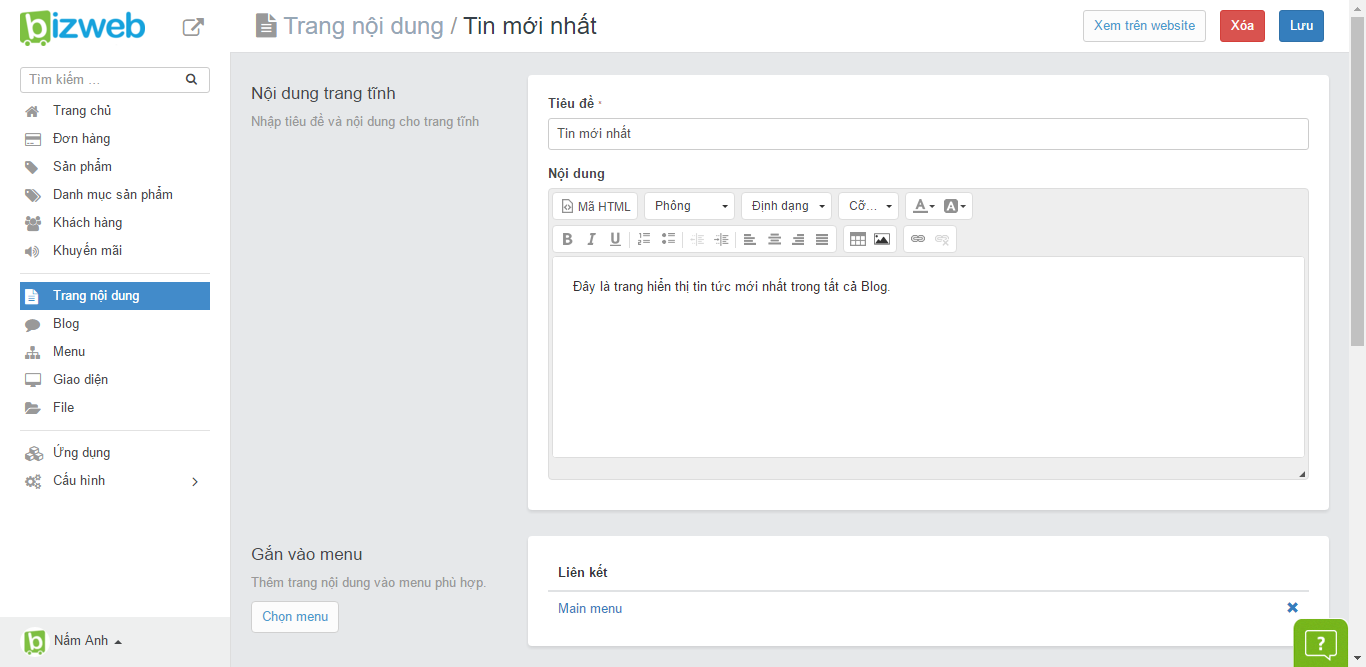
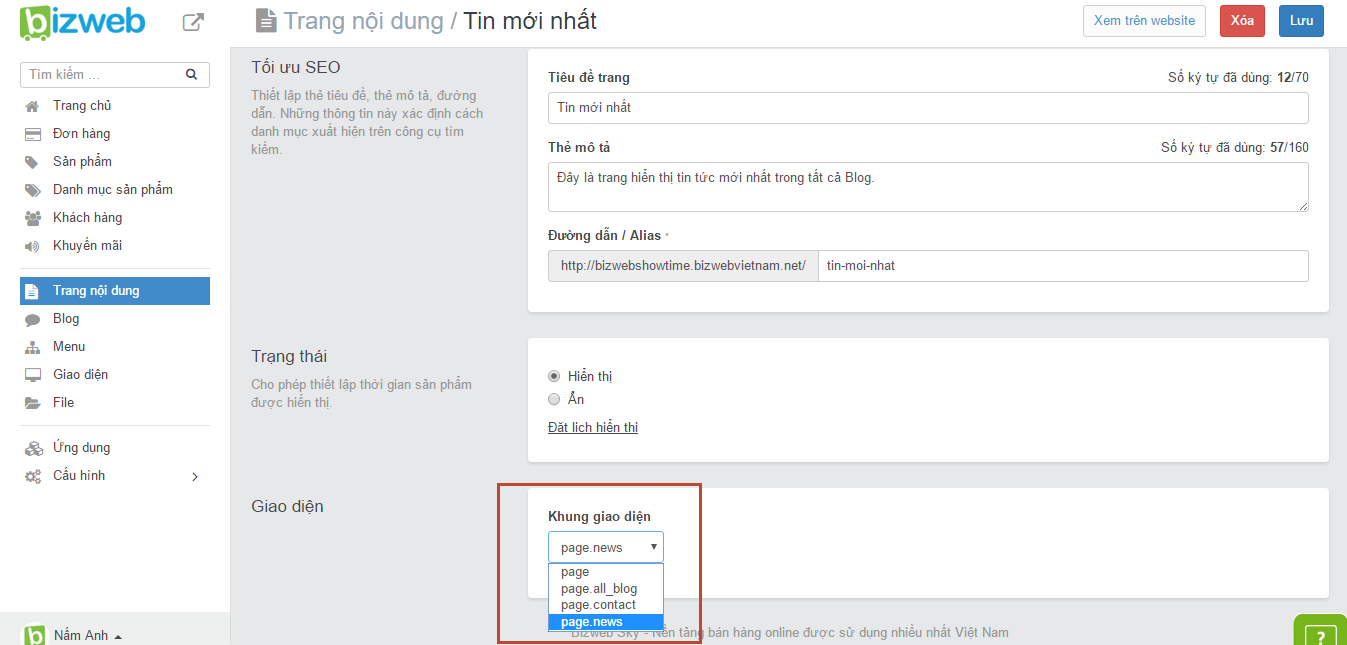
- Màn hình tạo trang nội dung mới hiển thị, bạn điền thông tin cần thiết để tạo trang

Lưu ý
Tại phần Khung giao diện cuối cùng bạn click chọn tên page.news đã tạo ở bước 1, Chọn Lưu để hoàn thành

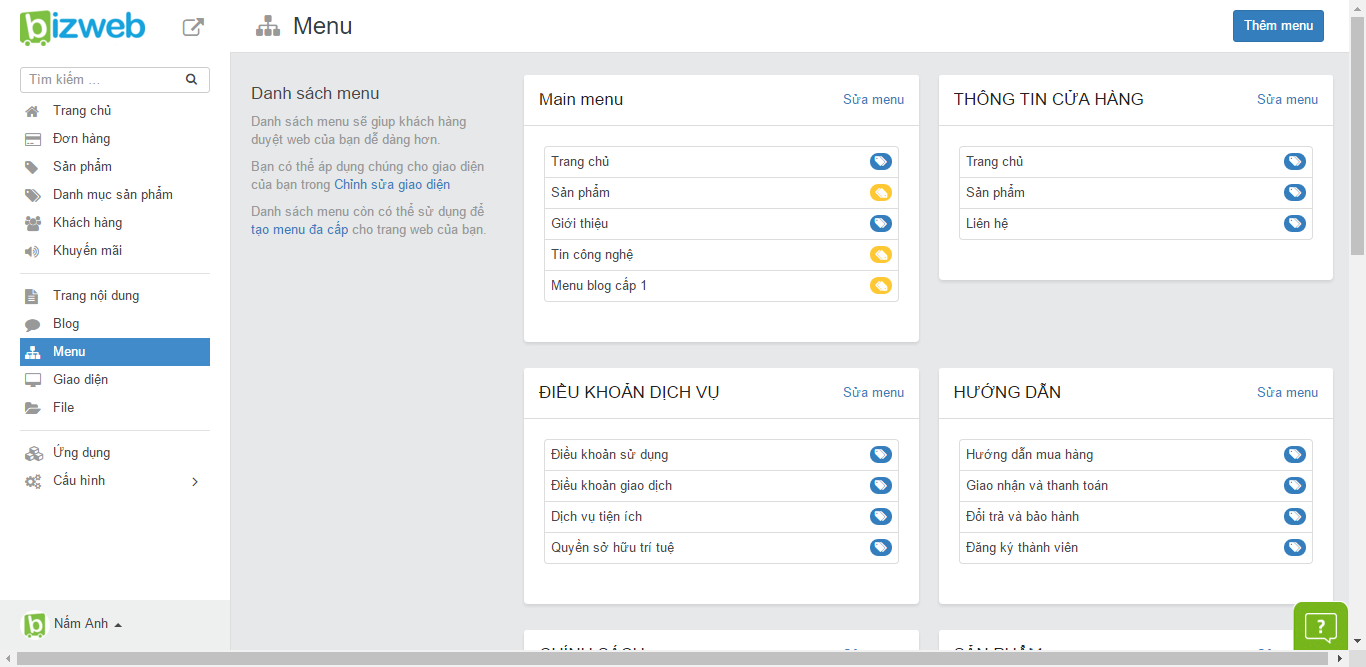
- Bước 3: Hiển thị trang chủ blog trên menu
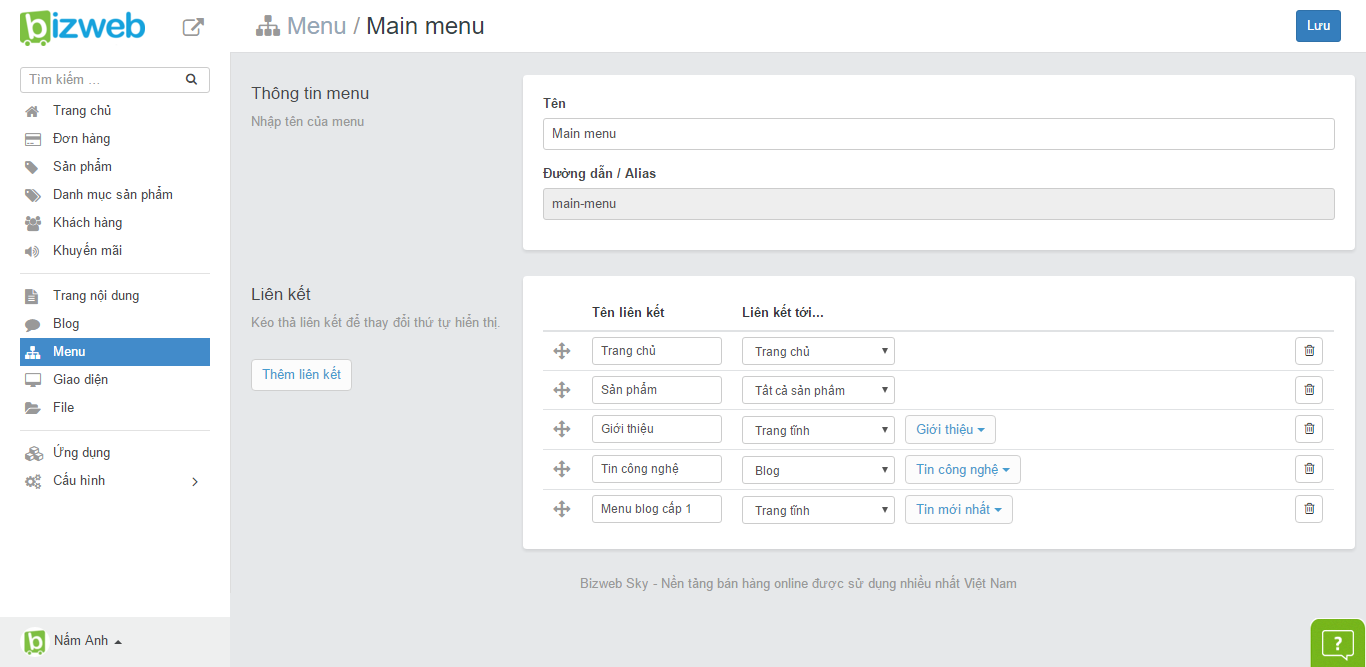
- Sau khi thực hiện xong 2 bước trên để gắn link trang chủ blog vào menu bạn vào Menu >> Tại Main menu chọn Sửa menu >> Sau đó gắn link của trang nội dung blog tạo phía trên vào một menu mà bạn muốn.

- Ví dụ: trong trường hợp này chọn gắn link cho Menu blog cấp 1, liên kết tới trang tĩnh và chọn tên trang tĩnh đã tạo ở bước 2 là Tin mới nhất
- Chọn Lưu để lưu lại thông tin.

Bài viết trên có hữu ích cho bạn không?
Hữu ích
Không hữu ích

